티스토리 폰트 추가하는 방법을 알려드리겠습니다.
폰트 추가하기
1. 폰트를 바꾸기 위해서는 먼저 폰트를 다운로드하셔야 합니다.
https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글폰트에 들어가시면
여러 폰트들이 나오는데 한글 폰트는 language에서 korean을 찾으시면 됩니다.
2. 그 후 원하시는 폰트를 클릭하시면 아래와 같이 나오실 겁니다.

화살표가 가르키는 +select this style을 눌러줍니다.
(다른 폰트들을 더 추가하고 싶으신 분들은 맨 위Browse fonts를 클릭하셔서 위와 같은 방법으로 추가해주세요.)
3.

그리고 아래 주황색 화살표가 가리키는 부분을 모두 복사해주세요.
+ 위 사진처럼 맨 오른쪽 Selected Families가 보이지 않으신다면 파란색 화살표를 눌러주시면 Selected Families가 나오는 것을 확인하실 수 있습니다.
+ 노란색 화살표가 가르키는 부분은 복사하셔서 메모장에 저장해두세요.
(나중에 CSS에서 폰트를 바꿀 때 사용되는 부분입니다!!)
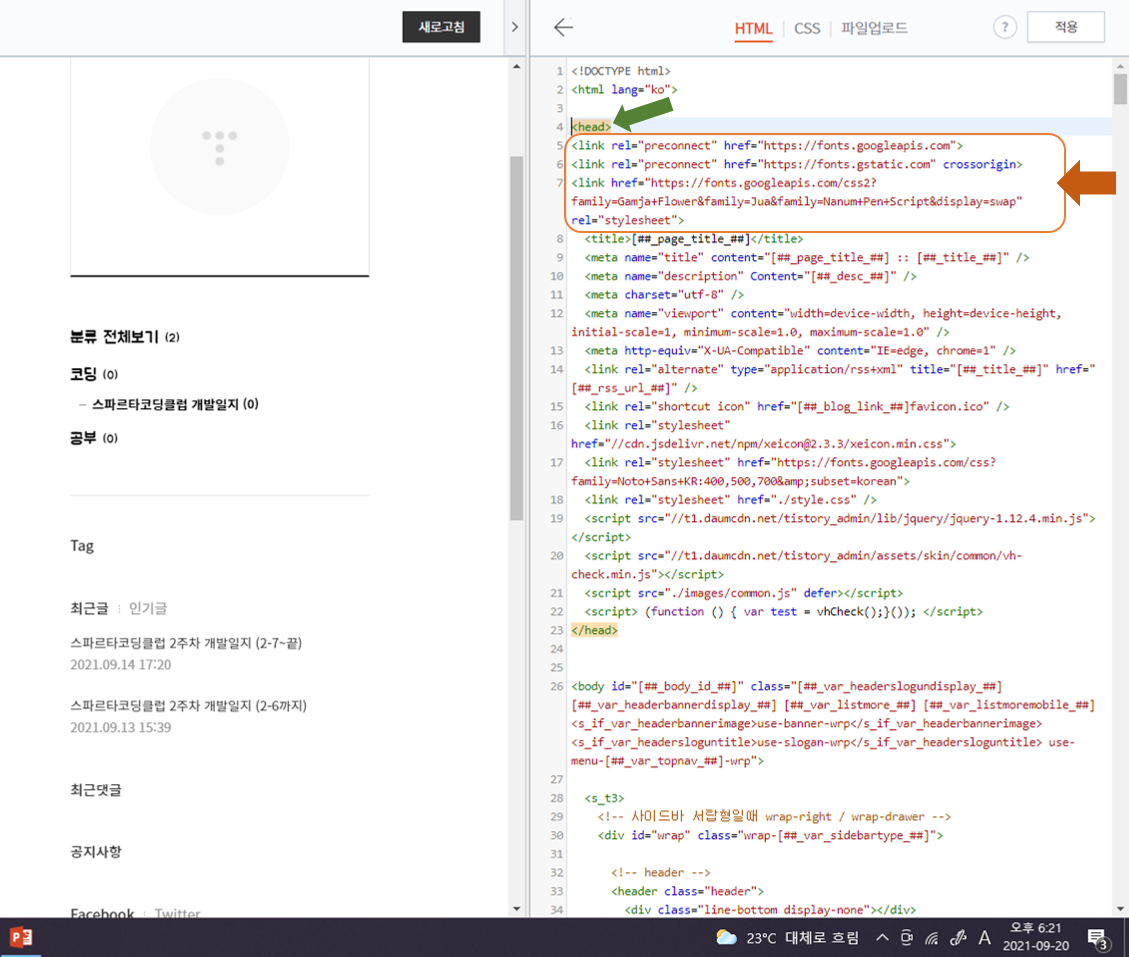
4. 복사하셨으면 티스토리 스킨 편집을 누르셔서 Html 변경을 누르시고 Html에 들어가셔서
<head> 아래에 붙여 넣어주세요.

이렇게 하면 폰트 추가는 완료되었습니다!
나중에 폰트를 바꾸시고 싶으시면 font-family: 'Jua', sans-serif; 이렇게 넣어주시면 Jua 폰트로 바뀌실 겁니다.
즉, ''사이에 원하는 폰트 이름이 들어갑니다.
+ 폰트 바꿀 때는 원하는 부분에서
ex)
.area-aside .box-category .tt_category .link_tit,
.area-aside .box-category .tt_category .category_list .link_item {
margin-bottom: 11px;
font-size: 17px;
font-weight: 400;
line-height: 1.64;
color: black;
}
위에서 font-family: 'Jua', sans-serif; 추가하시면
ex)
.area-aside .box-category .tt_category .link_tit,
.area-aside .box-category .tt_category .category_list .link_item {
margin-bottom: 11px;
font-size: 17px;
font-weight: 400;
line-height: 1.64;
color: black;
font-family: 'Jua', sans-serif;
}
지정한 부분의 폰트가 Jua폰트로 바뀌신 걸 확인하실 수 있습니다.
폰트 추가하기 끝!
'STUDY > 블로그 스킨변경' 카테고리의 다른 글
| 스토리 오디세이 카테고리 글자색, 글자크기, 글자굵기, 폰트 바꾸기 (0) | 2021.09.24 |
|---|---|
| 티스토리 오디세이 제목 배경 바꾸는 방법 (0) | 2021.09.23 |